Aria Attribute
When aria attributes do not match their roles
Accessibility
When aria attributes do not match their roles
Users of assistive technologies, such as screen readers, need to know both the behaviour and the reason for the controls on your web page. This information can be found on embedded HTML controls, such as buttons and radio groups; conversely, when creating custom controls you are required to inform about ARIA roles and attributes.
In fact, each ARIA role provides a certain subset of aria-attributes*, but if you use attributes and roles incorrectly, you shouldn't run into problems anyway.
How ARIA mismatches are detected by SeoChecker
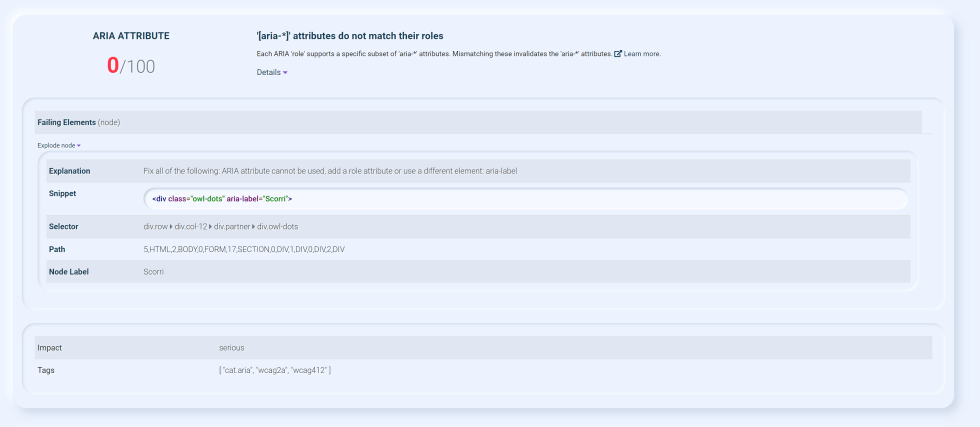
When there is a mismatch between aria-* attribute and ARIA roles, SeoChecker will notify it.

In order to check for mismatches between attributes and roles, SeoChecker consults the role definitions from the WAI-ARIA specification. For each role there are certain states and properties that can be supported or inherited. When role and attribute are not compatible, the audit fails.
Although the audit fails, however, a mismatch does not lead to serious problems: it should be interpreted more as a prerequisite for rechecking the code.
How can I avoid ARIA mismatches?
In order to avoid ARIA mismatches, check the WAI-ARIA role definitions.