Aria Input Field
The names of the controls (HTML or custom ARIA) must be accessible in order to be announced by assistive technologies.
Accessibility
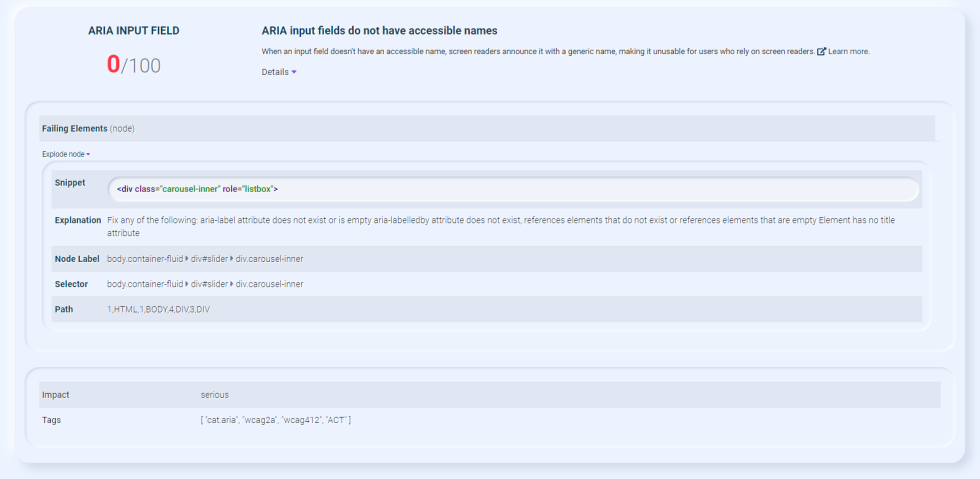
ARIA items with no accessible names
The behaviour and purpose of the controls on the pages of your website must be clear and provided with information for users using assistive technologies to navigate: embedded HTML controls already have the necessary information by default; custom controls created by you must be accompanied with ARIA roles and attributes.
The names of the controls (HTML or custom ARIA) must be accessible in order to be announced by assistive technologies.
How SeoChecker identifies ARIA items with no accessible names
When custom ARIA items have names not accessible to assistive technologies, SeoChecker will notify it:

Check the table below for the 7 audits that check for accessible names:
|
Audit name
|
ARIA roles
|
|
aria-command-name
|
button, link, menuitem
|
|
aria-input-field-name
|
combobox, listbox, searchbox, slider, spinbutton, textbox
|
|
aria-meter-name
|
meter
|
|
aria-progressbar-name
|
progressbar
|
|
aria-toggle-field-name
|
checkbox, menu, menuitemcheckbox, menuitemradio, radio, radiogroup, switch
|
|
aria-tooltip-name
|
tooltip
|
|
aria-treeitem-name
|
treeitem
|
How can I add accessible names to my custom ARIA toggle fields?
You have 3 options:
1. Include text content inside the element
<a href="/accessible">Learn more <span class="visually-hidden"> about accessibility </span></a>
2. Add an aria-label attribute to the element
<div id="switch1"
role="switch"
aria-checked="true"
aria-label="Toggle yellow light">
<span>off</span>
<span>on</span>
</div>
3. Use aria-labelledby to refer to another element
<p id="menuitem1Label">Sans-serif</p>
<ul role="menu">
<li id="menuitem1"
role="menuitemradio"
aria-labelledby="menuitem1Label"
aria-checked="true"></li>
</ul>
How can I add accessible names to my custom ARIA input fields?
You have 2 options:
1. Add an aria-label attribute to the element
<div id="combo1" aria-label="city" role="combobox"></div>
2. Refer to another element using aria-labelledby
<p id="searchLabel">Search currency pairs:</p>
<div id="search"
role="searchbox"
contenteditable="true"
aria-labelledby="searchLabel"></div>