Cache
How to adopt an efficient Cache Policy
Compressor Speed performance
How to adopt an efficient Cache Policy
The loading time of your web page can be optimised for repeat visits by adopting an efficient HTTP caching policy.
When a resource is requested by a browser, its server has the option of both caching it and instructing the browser on how long it should temporarily store it.
By doing so, the browser will use its local copy for each subsequent request for the resource instead of fetching it from the network.
How the SeoChecker cache policy audit fails
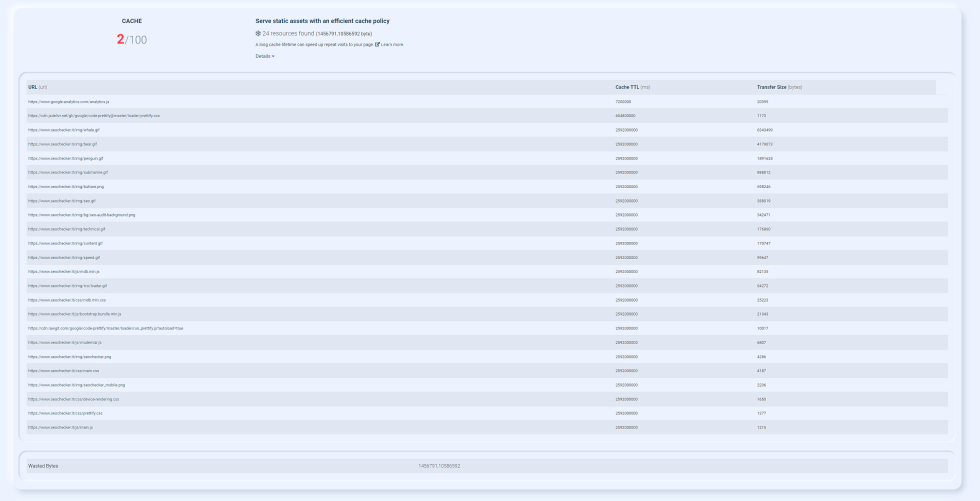
For each static resource that is not cached, SeoChecker will display an error like in this table:

- URL refers to where the cacheable resource is located;
- Cache TTL indicates the cache duration of the resource at the moment;
- Size is an estimate about the data that would have been saved if the resource was cached.
If the conditions presented here are met, the resource will be considered cacheable by SeoChecker:
- it has not an explicit no-cache policy;
- it is an image, script, media file, stylesheet or a font;
- it has one of the following HTTP status codes: 200, 203 or 206.
Using HTTP caching, how can I correctly cache static resources?
In order to return the Cache-Control HTTP response header, you need to configure your server:
Cache-Control: max-age=31536000
The max-age parameter indicates to the browser for how long (in seconds) it has to cache the resource. It is recommended to cache static assets (if you're sure they will be immutable) for a very long time but remember that in this way your users will not be aware of changes or updates.
If you want to change a resource often, you should set the parameter no-cache: in this way, you can still have some speed benefits because the browser will deal with the server to see if the resource is still current.