Font Display
How to be sure that text keeps visible during page loading
Speed performance
Web Font: how to be sure that text keeps visible during page loading
It can happen that fonts take a while to load, due to the fact that they are often large files.
Sometimes browsers tend to hide text while the font is loading: this cause a FOIT (flash of invisible text).
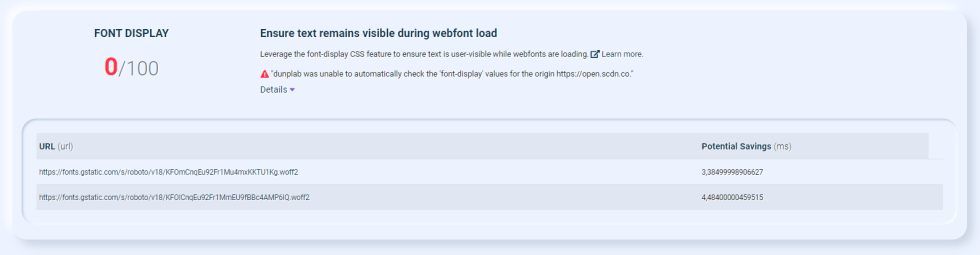
How the SeoChecker font-display audit fails
If a font URLs can potentially flash invisible text, SeoChecker displays an error.

How can I avoid showing invisible text?
There is a very easy way: you can show a temporary system font during custom font loading. To avoid the FOIT, include in your @font-face style a font-display: swap.
@font-face {
font-family: ‘Pacifico';
font-style: normal;
font-weight: 400;
src: local(‘Pacifico Regular'), local(‘Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format(‘woff2');
font-display: swap;
}
swap is an important indication for browsers because it tells them to instantly use a system font during custom font loading; the system font will be replaced when the loading is completed.
Preload web fonts
You can also use a preload to prepare the font files earlier, with
<link rel=”preload” as=”font”>
Google Fonts
Another way is adding to the end of your Google Fonts URL the parameter &display=swap.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">