Resource
Check the budget for the quantity and size of page resources.
Speed performance
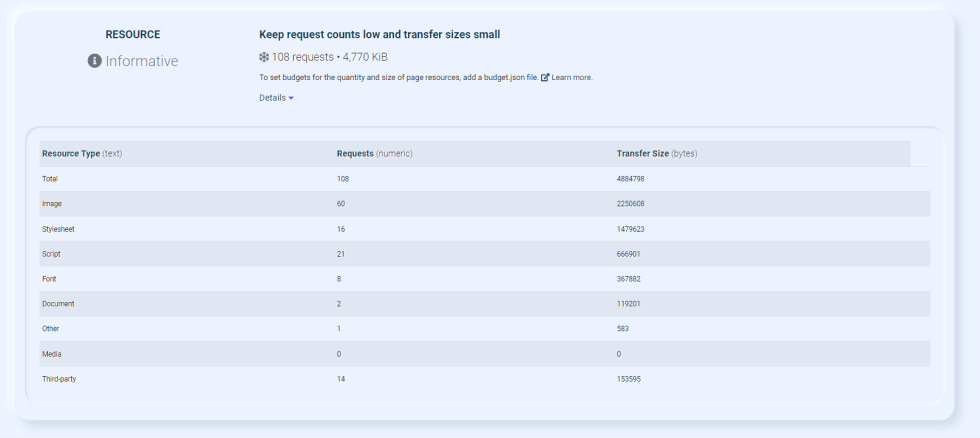
Keeping request counts low
Thanks to SeoChecker you can check the budget for the quantity and size of page resources.
If you want to manage it though, you need to install and set Lighthouse.
Here's the procedure:
- Install Lighthouse:
npm install -g lighthouse
- Create a file and name it budget.json, with this JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
In this file you can notice five separate budgets, divided for TTI, FMP, JavaScript, the overall size of the page and for the requests made to third-party origins.
- Use the --budget-path flag to run Lighthouse:
lighthouse https://example.com --budget-path=./budget.json
- Check the results: