Animated Content
Uso corretto dei contenuti animati
Speed performance
Correct use of animated content
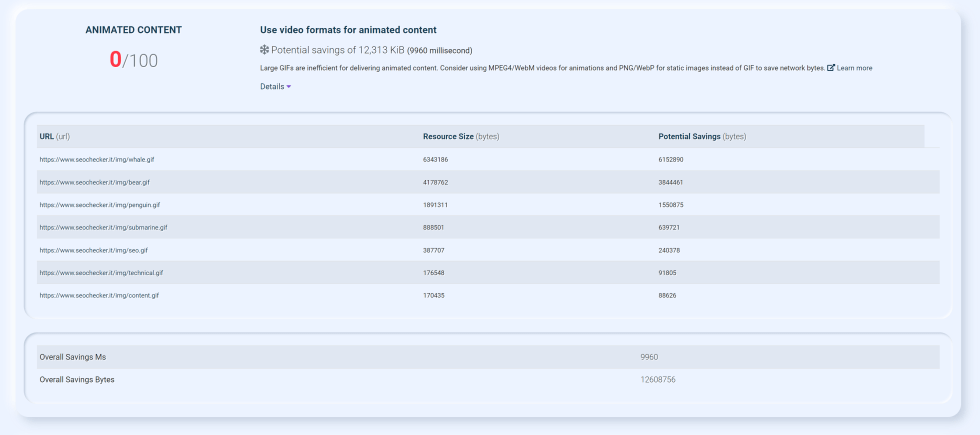
SeoChecker displays in a table like the one below the animated GIFs of the page, their size and the potential savings in terms of KiB (kibibytes) and in seconds if they were converted in video:

Why should I use video instead of animated GIFs?
If you use video you'll save a lot of network bytes; rather than GIF, you should use:
- MPEG4/WebM videos for animations;
- PNG/WebP for static images.
How can I create MPEG videos?
Consider using FFmpeg tool and run this command in console:
ffmpeg -i my-animation.gif my-animation.mp4
In this way, the instruction for FFmpeg is to consider my-animation.gif the input (signified by the -i flag) and to convert it to a video (my-animation.mp4).
How can I create WebM videos?
Still using FFmpeg tool, run this command in console:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
How can I replace the GIF image with a video?
GIF images are based on:
- automatic play;
- continuous loop;
- no sound.
You can set this up with the element <video>:
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>