Color Contrast
Come impostare un sufficiente rapporto di contrasto
Accessibility
Come impostare un sufficiente rapporto di contrasto
Quando il rapporto di contrasto tra il testo di una pagina e il suo sfondo è molto basso (cioè quasi si confondono per colore e luminosità), la lettura risulta difficile.
La velocità di lettura e la comprensione possono essere compromesse, come ad esempio quando si scrive con il colore grigio chiaro su uno sfondo bianco.
Oltre a creare difficoltà agli utenti ipovedenti, tale situazione rende negativa l'esperienza a tutti gli utenti, anche e soprattutto se visitano il sito in un luogo con molta luce (ad esempio, all'aperto). Ad esempio, se avete mai letto qualcosa sul vostro telefono all'aperto, sicuramente avrete sperimentato la necessità di un testo con un contrasto adeguato.
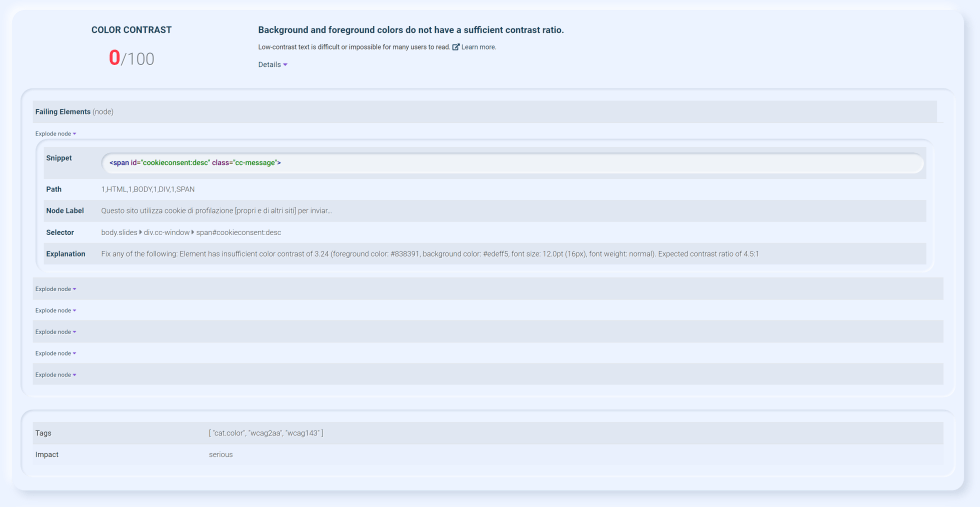
Come viene visualizzata la verifica del contrasto dei colori da SeoChecker
Se il testo della pagina e lo sfondo hanno un basso rapporto di contrasto, SeoChecker lo segnalerà.

Il criterio utilizzato da SeoChecker per assegnare il punteggio è il 1.4.3 delle WCAG 2.1, in cui vengono indicati questi parametri:
- un rapporto di contrasto 3:1 è necessario per un testo in grassetto di 18pt o 14pt.
- un rapporto di contrasto 4,5:1 è necessario per gli altri tipi di testo.
Come posso essere sicuro che il rapporto di contrasto sia corretto?
Per impostare un rapporto di contrasto valido, si consiglia di utilizzare lo strumento Controllo Contrasto del Colore di SeoChecker.